
ブログを書くシステム、アメブロやはてなブログ、Googleブロガー、WebサイトであればMIXやJimdo、Amebaオウンドなどインターネット上で公開されているページは“HTML”と言う言語で作成されています。
今はHTMLコードを知らなくてもブログではればアメブロやはてなブログ、Googleブロガー、WebサイトであればMIXやJimdo、Amebaオウンドなどの無料のシステムを使って、簡単にWebサイトの記事を書くことができます。ワードプレスもその一つです。
HTML(エイチティーエムエル)はHyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)

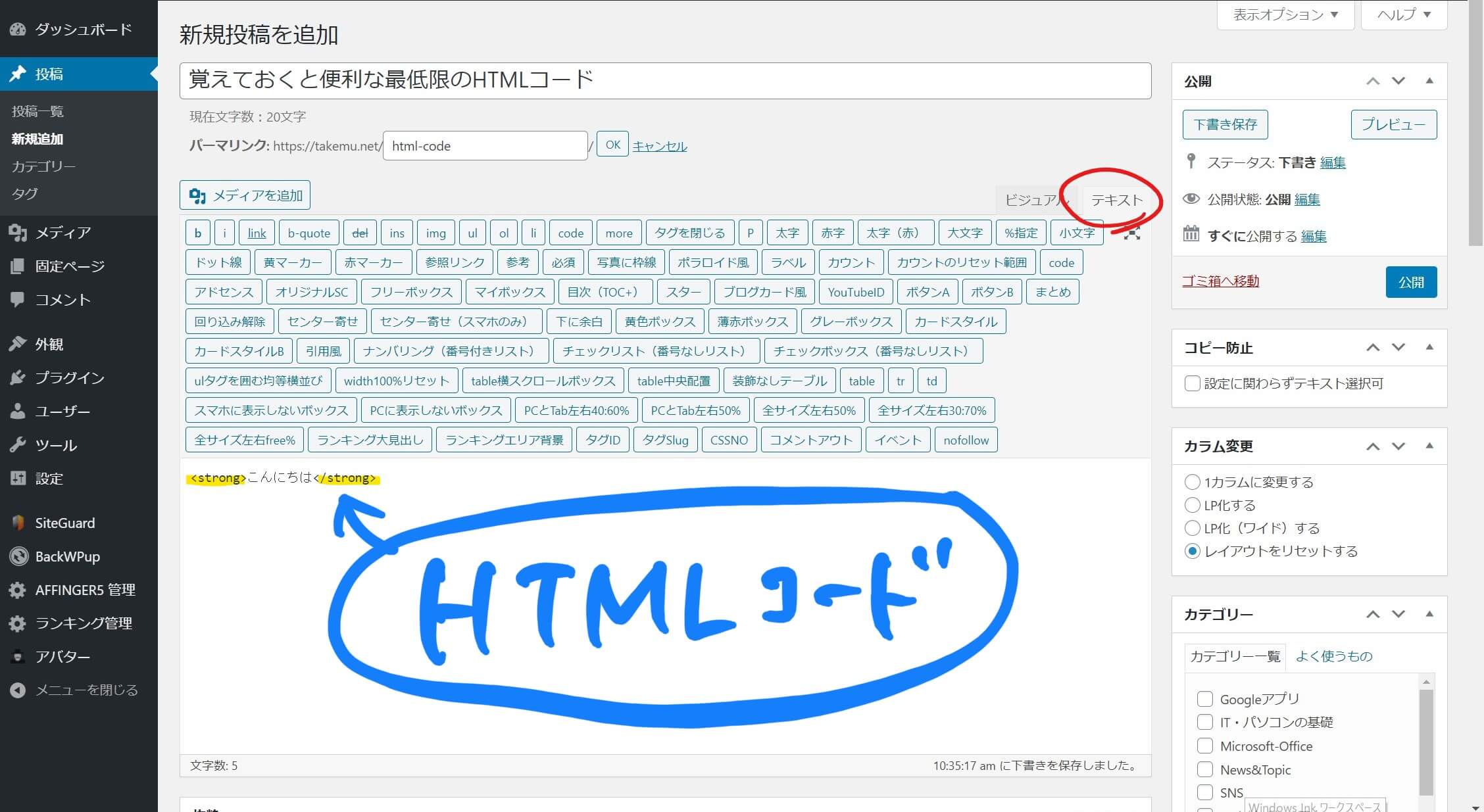
HTMLコードは<>(小なり大なり)で挟まれています。[ ](各括弧)で挟まれたコードはアフィンガー5独自のコードです。
HTMLコードのボタンがない画面では
記事を書く画面には【B】や【I】、【リンク】などのボタンで簡単にHTMLコードを追加できますが、サイドバーの編集やプロフィール設定など、HTMLコードのボタンがない画面もあります。
HTMLコードのボタンがない画面では、記事の画面で下書きをしてHTMLコードをコピペするのが効率的です。
ちょっとしたコードを覚えておくと、コピペ先での軽微な修正に対応できてストレスが減りますよ。
ちょっとしたHTMLコード
半角の小文字に統一
HTMLコードは半角英数で書きます。
大文字、小文字は自由ですが、私は小文字に統一しています。
| 意味 | HTMLコード | 用途 |
| 別タブで開く | target=”_blank” | リンク先を新しいタブで開く |
| 水平線 | <hr> | 区切りの線が入る |
| 改行 | <br> | |
| 段落 | <p>ここに文字</p> |

